Custom-View: Unterschied zwischen den Versionen
GK (Diskussion | Beiträge) (→Weitere Beispiele) |
GK (Diskussion | Beiträge) (→Arbeitsanweisungen) |
||
| Zeile 76: | Zeile 76: | ||
=== Arbeitsanweisungen === | === Arbeitsanweisungen === | ||
| − | [[Datei:Customview10.png]] | + | [[Datei:Customview10.png|800px]] |
| − | In einem einfachen Formular wird die Auftragsliste, mit Barcodes, je Arbeitsplatz ausgegeben. Unter <code>C:\ProgramData\Asprova\CustomView\en\6 WorkInstruction</code> finden Sie die HTML- und JavaScript-Dateien, um das Formular an Ihre Anforderungen anzupassen. | + | In einem einfachen Formular wird die Auftragsliste, mit Barcodes, je Arbeitsplatz ausgegeben. Unter <code>C:\ProgramData\Asprova\CustomView\en\6 WorkInstruction</code> finden Sie die HTML- und JavaScript-Dateien, um das Formular an Ihre Anforderungen anzupassen. |
=== Balkendiagramm === | === Balkendiagramm === | ||
Version vom 16. März 2023, 14:25 Uhr
Für alle Versionen vor 17.0 gilt diese Seite.
Custom-Views sind Fenster, die es Ihnen ermöglichen, Daten in Asprova mit Hilfe von HTML und Skriptsprachen wie Javascript etc. frei darzustellen. Sie können diese als ein Plug-in für die Benutzeroberfläche ansehen. Zusammen mit Asprova wird auch eine Fülle an HTML- und Javascript-Beispielen installiert, die Sie nutzen können.
Seit Version 17.0 ersetzen Custom-Views die bisherige HTML-Ansicht. Die eingebaute Browser-Engine wurde aktualisiert und basiert nun auf Microsoft Edge. Auf die internen Daten von Asprova kann direkt über die COM-Schnittstelle zugegriffen werden.
Inhaltsverzeichnis
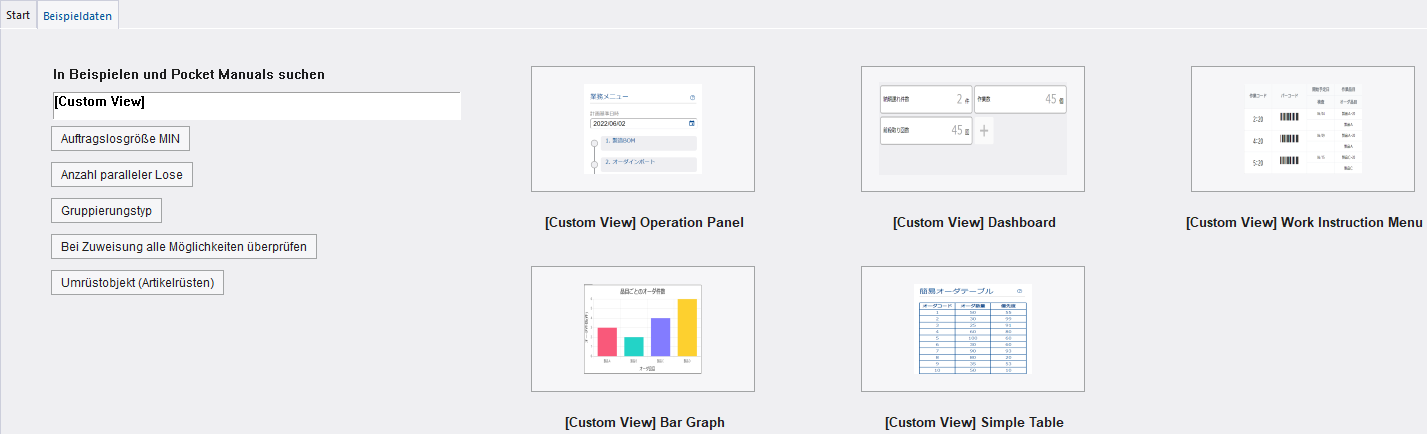
Beispielübersicht
Die Beispiel werden auf der Registerkarte "Beispieldaten" der Willkommensseite angezeigt, die beim Start von Asprova erscheint.
Alle Beispiele außer dem Bedienfeld befinden sich noch in der Entwicklungsphase. Vorschläge können Sie gerne an Ihren Händler oder direkt an den Asprova-Support weitergeben.
Direkt nutzbare Beispiele
Diese Custom-Views sind so konzipiert, dass sie Sie mit minimalen Anpassungen verwenden können.
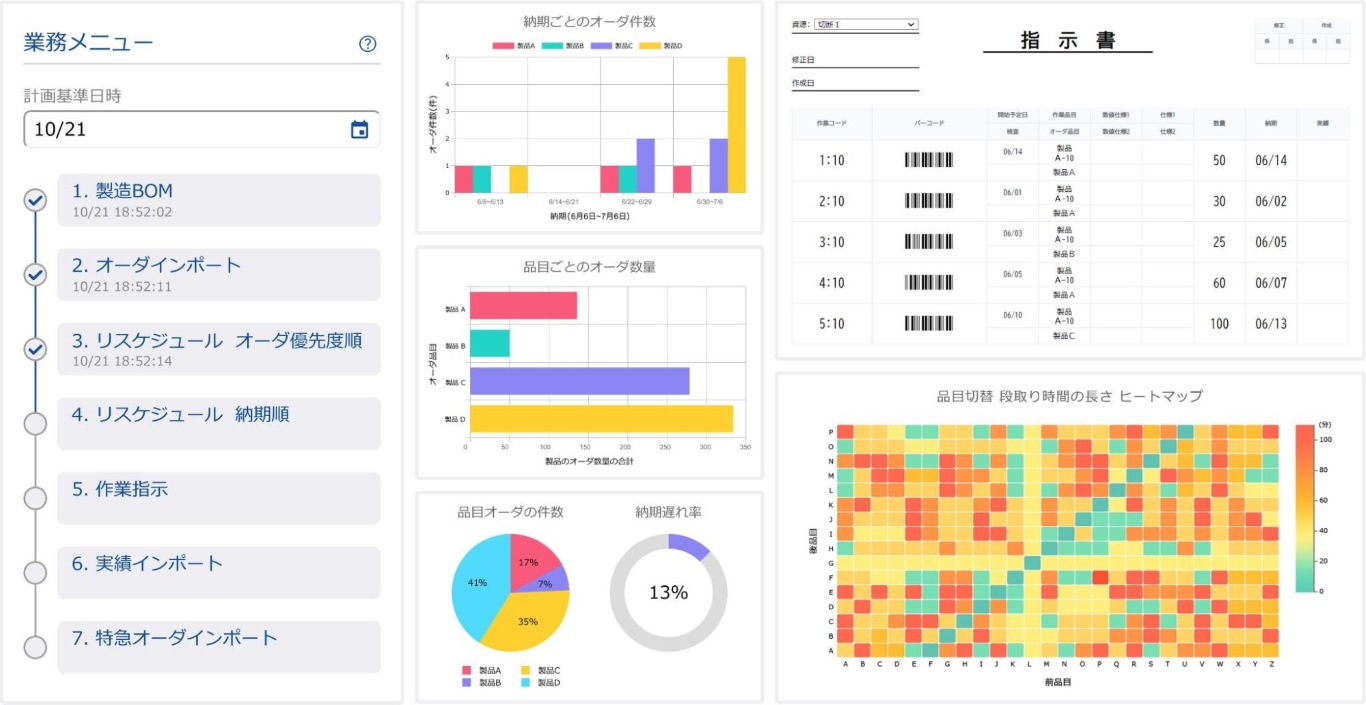
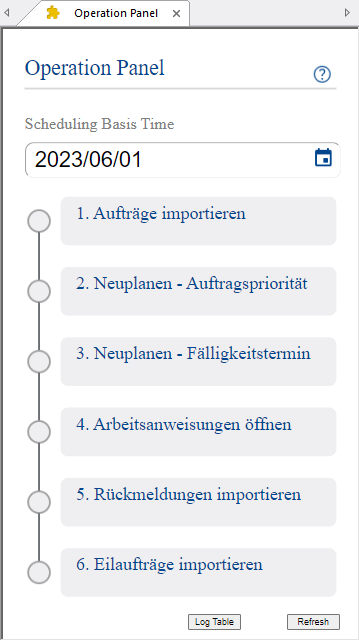
Bedienfeld
Fassen Sie häufig verwendete Planungsparameter zu einem Arbeitsablauf zusammen.
Um dem Bedienfeld einen Punkt hinzuzufügen, fügen Sie den gewünschten Planungsparameter als untergeordnetes Objekt des Planungsparameters "Operation Panel" ein.
Die über das Bedienfeld ausgeführten Aktionen werden in der Aktionshistorie des Bedienfelds protokolliert. im Geschäftsmenü durchgeführten Vorgänge werden in der Vorgangs-Historie des Geschäftsmenüs protokolliert. Dieses Log können sie durch Klick auf [Log Table] unten rechts im Bedienfeld öffnen, oder über das Menü [Tabellenansicht] > [Operation Panel Log].
Unter C:\ProgramData\Asprova\CustomView\en\1 OperationPanel\ finden Sie die HTML- und JavaScript-Dateien, um das Bedienfeld an Ihre Anforderungen anzupassen.
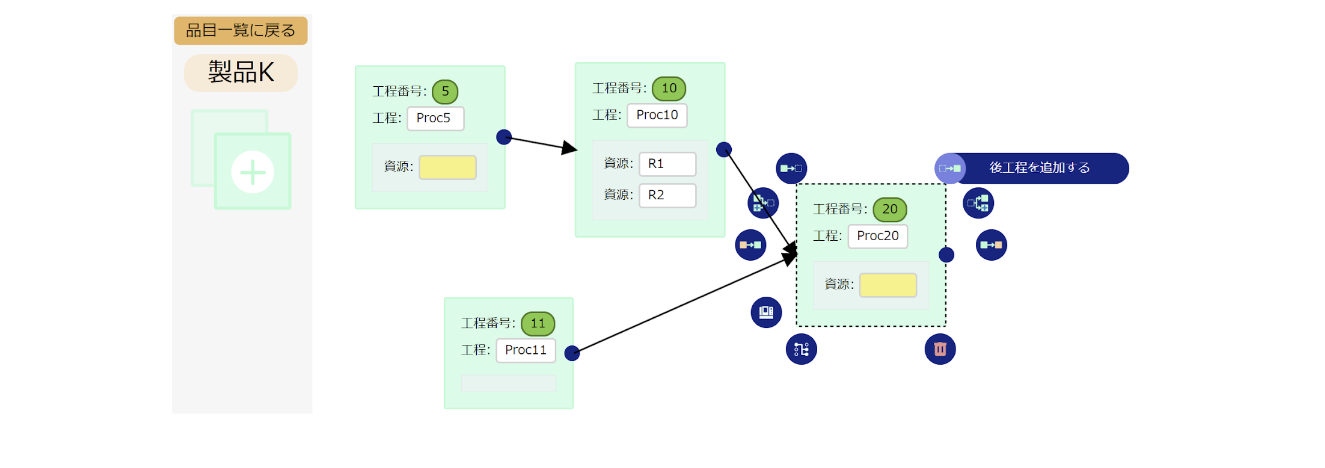
Grafische Stammdaten
Experimentelle Beispiele
Dies sind experimentelle Ansichten für Anforderungen, die von Benutzern gestellt wurden.
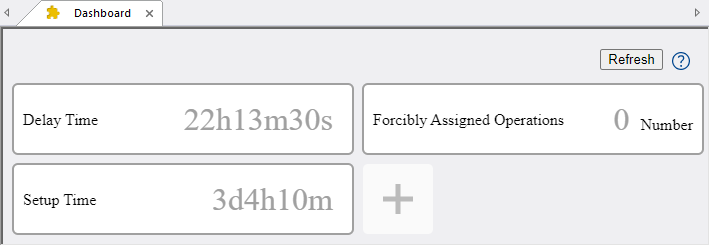
Dashboard
Sie können dem Dashboard Elemente durch Klick auf die Schaltfläche [+] hinzufügen. Unter C:\ProgramData\Asprova\CustomView\en\11 Dashboard finden Sie die HTML- und JavaScript-Dateien, um das Dashboard an Ihre Anforderungen anzupassen.
- Hinweis
- Derzeit wird noch nicht gespeichert, welche Elemente Sie dem Dashboard hinzugefügt haben.
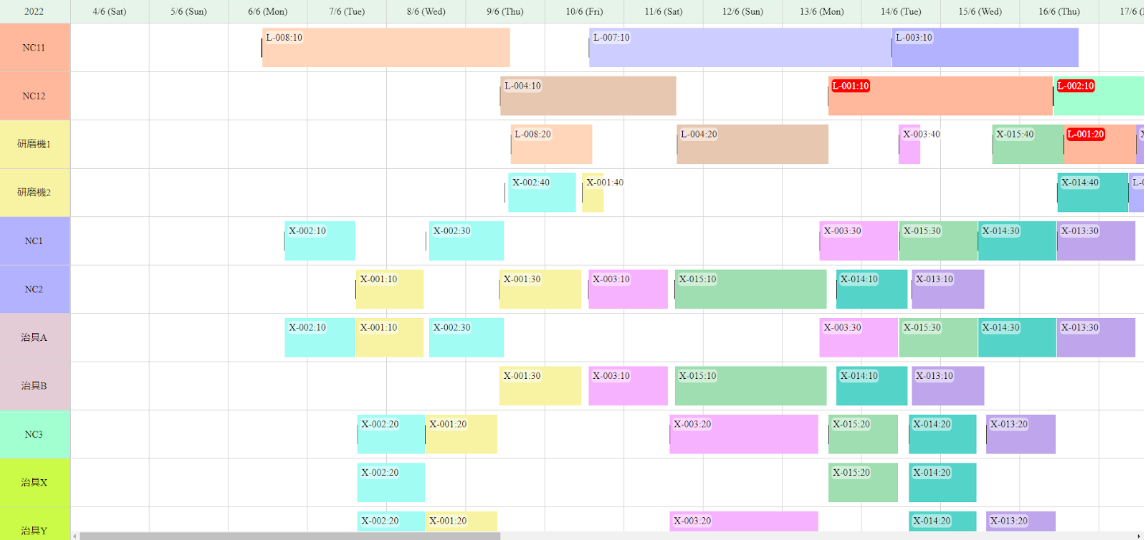
Ressourcen-Gantt-Diagramm
- Hinweis
- Derzeit ist noch kein Beispiel verfügbar.
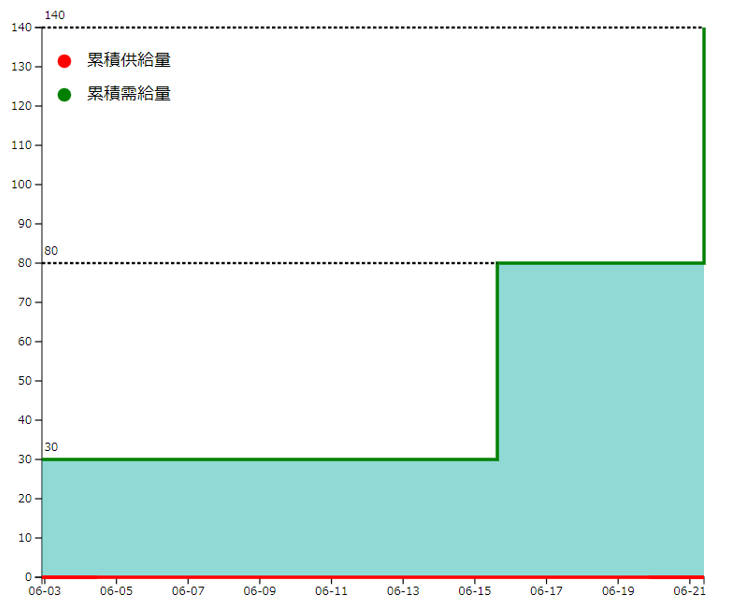
Kumuliertes Angebots- und Bedarfsdiagramm
Auf der horizontalen Achse ist die Zeit aufgetragen, auf der vertikalen die kumulierten Bedarfe (Input-Anweisungen) und Bedarfsdecker (Output-Anweisungen). So können Sie das Timing von Produktion, Bedarfen, Engpässen und verspäteten Lieferungen überprüfen. Unter C:\ProgramData\Asprova\CustomView\en\5 CumulativeSupplyAndDemandGraph finden Sie die HTML- und JavaScript-Dateien, um das Bedienfeld an Ihre Anforderungen anzupassen.
- Hinweis
- Derzeit sind die Beispieldateien noch nicht verfügbar.
Wartezeitdiagramm
Ein einfaches Beispiel, in dem Wartezeiten aus Asprova in einem Diagramm angezeigt werden. Die Daten werden über die COM-Schnittstelle eingelesen und das Diagramm mithilfe der SVG-Bibliothek (C:\ProgramData\Asprova\CustomView\en\HelperLibrary\SVG.js) generiert.
- Hinweis
- Derzeit ist noch kein Beispiel verfügbar.
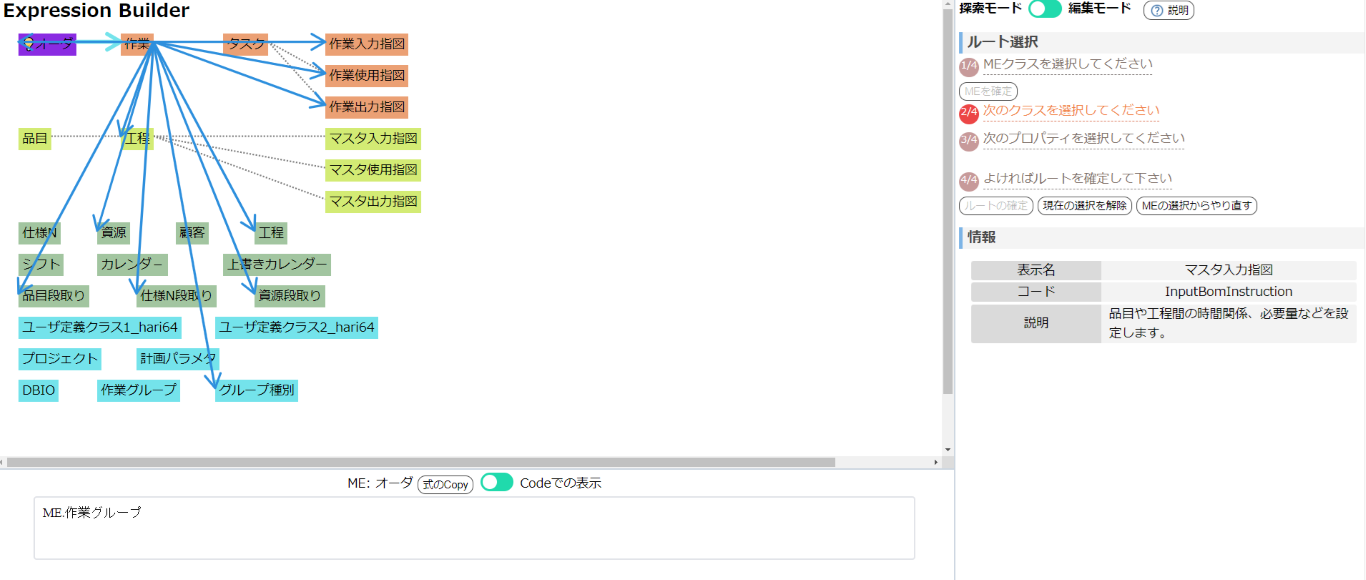
Expression Builder
Heatmap der Rüstzeiten
Dies ist ein einfaches Beispiel, das eine Heatmap von Asprova-Daten anzeigt. Dieses Beispiel zeigt die Rüstzeit durch die Kombination von vorhergehenden und nachfolgenden Elementen an, die in der Elementrüsttabelle definiert sind. Den html- und javascript-Quellcode finden Sie unter: C:\ProgramData\Asprova\CustomView\en\jp\13 SetupTimeHeatMap</code>
Weitere Beispiele
Nutzen Sie diese Beispiele als Inspiration für eigene Custom-Views.
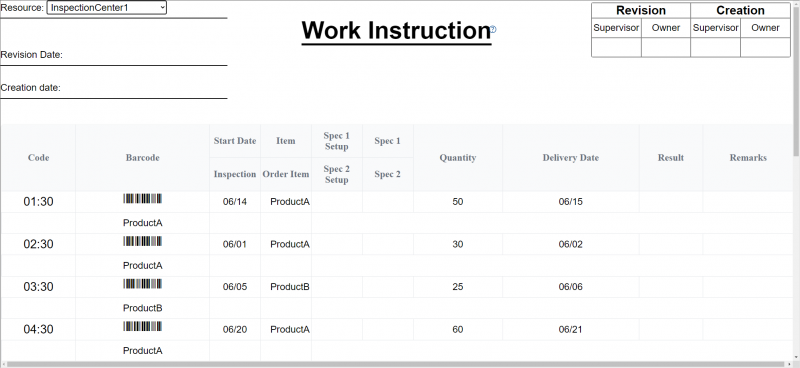
Arbeitsanweisungen
In einem einfachen Formular wird die Auftragsliste, mit Barcodes, je Arbeitsplatz ausgegeben. Unter C:\ProgramData\Asprova\CustomView\en\6 WorkInstruction finden Sie die HTML- und JavaScript-Dateien, um das Formular an Ihre Anforderungen anzupassen.
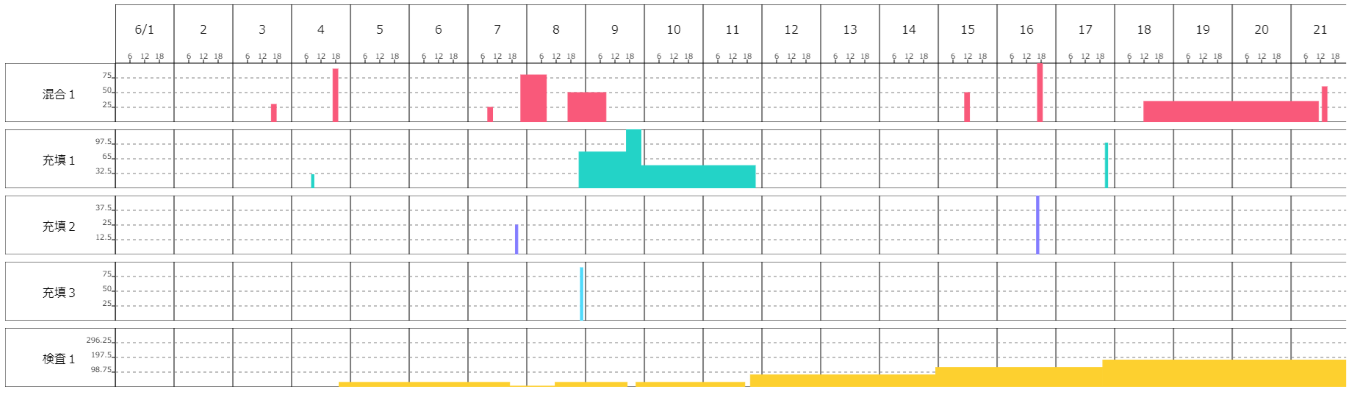
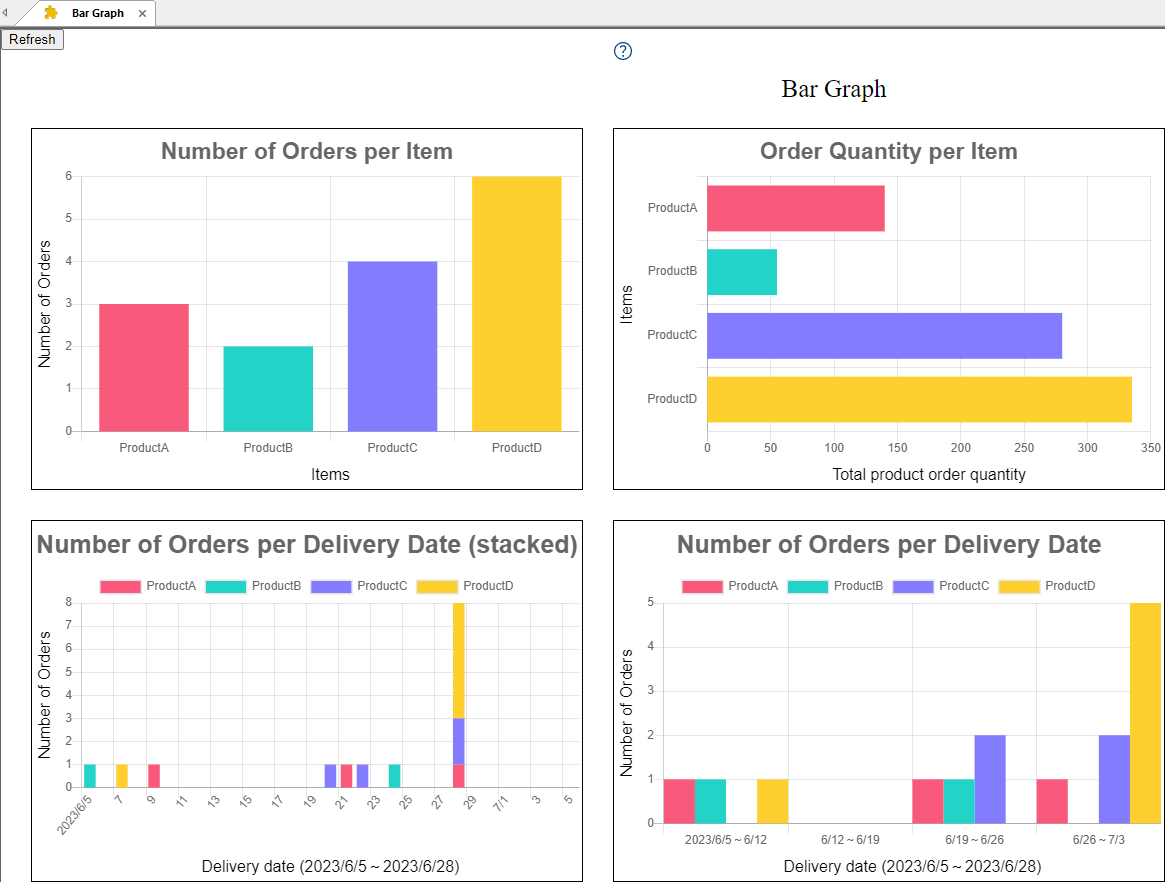
Balkendiagramm
Asprova-Daten werden in einem Balkendiagramm angezeigt. Unter C:\ProgramData\Asprova\CustomView\en\3 BarGraph finden Sie die HTML- und JavaScript-Dateien, um das Diagramm an Ihre Anforderungen anzupassen.
Liniendiagramm
Dies ist ein einfaches Beispiel, das Asprova-Daten in einem Liniendiagramm anzeigt. Die horizontale Achse ist das Lieferdatum der Bestellung und die vertikale Achse ist die Anzahl der Bestellungen, und ein Liniendiagramm wird für jedes Element angezeigt.
Den html- und javascript-Quellcode finden Sie unten.
C:\ProgramData\Asprova\CustomView\en\15 Liniendiagramm
Kreisdiagramm
Ein einfaches Beispiel, das Asprova-Daten in einem halbkreisförmigen Diagramm mit einem Tortendiagramm anzeigt. Der html- und Javascript-Quellcode ist unten zu finden.
C:\ProgramData\Asprova\CustomView\en\4 Kreisdiagramm
Kreisdiagramm (Aufschlüsselung der Anzeige)
Dies ist ein einfaches Beispiel, das eine Aufschlüsselung von Asprova-Daten in einem Kreisdiagramm anzeigt. Dieses Beispiel zeigt eine Aufschlüsselung der im Auftrag registrierten Positionen an.
Der html- und javascript-Quellcode ist unten zu finden.
C:\ProgramData\Asprova\CustomView\en\9 PieGraph
Punktwolke
Dies ist ein einfaches Beispiel, das Asprova-Daten in einem Scatterplot anzeigt. Diese Probe zeigt die Verteilung der Bestellung Lieferung und Verzögerung Zeiten für jede Bestellung.
Der html- und javascript-Quellcode ist unten zu finden.
C:\ProgramData\Asprova\CustomView\en\10 DotGraph
Einfache Auftragstabelle
Dies ist ein einfaches Beispiel für eine Custom-View, die Asprova-Daten in einem tabellarischen Format anzeigt.
Der html- und javascript-Quellcode ist unten zu finden.
C:\ProgramData\Asprova\CustomView\en\2 SimpleTable
Custom-Views erstellen
Der Quellcode für die HTML- und Javascript-Dateien der Beispieldaten wird je nach Sprache in folgendem Ordner installiert: Der Ordner C:\ProgramData ist normalerweise ein versteckter Ordner in den Betriebssystemeinstellungen und muss in eine Einstellung geändert werden, die im Explorer sichtbar ist.
C:\ProgramData\Asprova\CustomView
Wenn Sie diesen Quellcode ändern, können Sie den Anzeigeinhalt und die Funktionen der benutzerdefinierten Ansicht ändern, aber bei der nächsten Neuinstallation von Asprova wird er überschrieben.
Wenn Sie eine Custom-View auf der Grundlage eines bestehenden Beispiels für eine Custom-View erstellen, kopieren Sie sie nach
Wenn Sie Ihre Custom-View im Ordner C:\ProgramData\Asprova\CustomView\en entwickeln, können Sie die Javascript-Bibliothek, auf die der Beispielcode verweist, unverändert verwenden.
Wenn Sie in einem anderen Ordner als dem oben genannten entwickeln, kopieren Sie den Ordner "HelperLibrary" zusammen mit dem Beispiel für die Custom-View.
Geben Sie in Erstellungsschritt 3. unten den Pfad zu der hier erstellten html-Datei an.
Vorgehensweise bei der Erstellung
- Kopieren Sie den Beispieldaten-Ordner in einen beliebigen Ordner (es ist natürlich auch möglich, html- und javascript-Dateien von Grund auf neu zu erstellen)
- Laden Sie die Projektdatei (ARU), die Sie in Asprova verwenden möchten, und klicken Sie im Menü auf [Tools] - [Custom View Settings] - [New Registration].
- Geben Sie den Pfad und den Namen der HTML-Datei ein und drücken Sie auf die Schaltfläche OK.
Menü [Extras] - [Benutzerdefinierte Ansichtseinstellungen] - [Neue Registrierung] - [Neue Registrierung].
- Neue Registrierung
- Registrieren Sie eine neue Custom-View.
- Bearbeiten
- Bearbeiten Sie eine Custom-View eines bereits registrierten Benutzers.
- Anzeigen / Ausblenden
- Benutzer- und standardmäßige Custom-Viewen im Menü anzeigen/ausblenden.
- Löschen
- Löschen der benutzerdefinierten Ansichten eines Benutzers