Custom-View: Unterschied zwischen den Versionen
GK (Diskussion | Beiträge) (→Tortendiagramm (mit Legende)) |
GK (Diskussion | Beiträge) (→Streudiagramm) |
||
| Zeile 115: | Zeile 115: | ||
Asprova-Daten werden in einem Streudiagramm (Scatterplot) angezeigt. Zu sehen ist der Verteilung Verspätungen je Auftrag je [Fälligkeitstermin]. Unter <code>C:\ProgramData\Asprova\CustomView\en\10 DotGraph</code> finden Sie die HTML- und JavaScript-Dateien, um das Diagramm an Ihre Anforderungen anzupassen. | Asprova-Daten werden in einem Streudiagramm (Scatterplot) angezeigt. Zu sehen ist der Verteilung Verspätungen je Auftrag je [Fälligkeitstermin]. Unter <code>C:\ProgramData\Asprova\CustomView\en\10 DotGraph</code> finden Sie die HTML- und JavaScript-Dateien, um das Diagramm an Ihre Anforderungen anzupassen. | ||
| + | |||
| + | ; Hinweis : Derzeit sind die Beispieldateien noch nicht verfügbar. | ||
=== Einfache Auftragstabelle === | === Einfache Auftragstabelle === | ||
Version vom 20. März 2023, 11:25 Uhr
Für alle Versionen vor 17.0 gilt diese Seite.
Custom-Views sind Fenster, die es Ihnen ermöglichen, Daten in Asprova mit Hilfe von HTML und Skriptsprachen wie Javascript etc. frei darzustellen. Sie können diese als ein Plug-in für die Benutzeroberfläche ansehen. Zusammen mit Asprova wird auch eine Fülle an HTML- und Javascript-Beispielen installiert, die Sie nutzen können.
Seit Version 17.0 ersetzen Custom-Views die bisherige HTML-Ansicht. Die eingebaute Browser-Engine wurde aktualisiert und basiert nun auf Microsoft Edge. Auf die internen Daten von Asprova kann direkt über die COM-Schnittstelle zugegriffen werden.
Inhaltsverzeichnis
Beispielübersicht
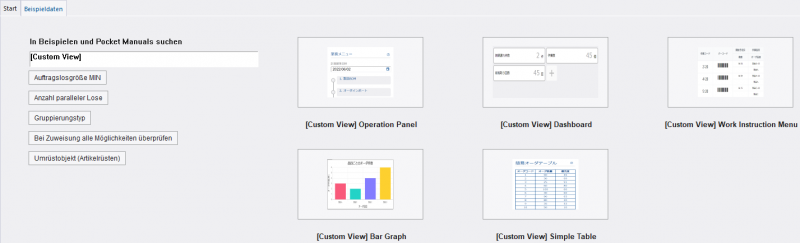
Die Beispiel werden auf der Registerkarte "Beispieldaten" der Willkommensseite angezeigt, die beim Start von Asprova erscheint.
Alle Beispiele außer dem Bedienfeld befinden sich noch in der Entwicklungsphase. Vorschläge können Sie gerne an Ihren Händler oder direkt an den Asprova-Support weitergeben.
Direkt nutzbare Beispiele
Diese Custom-Views sind so konzipiert, dass sie Sie mit minimalen Anpassungen verwenden können.
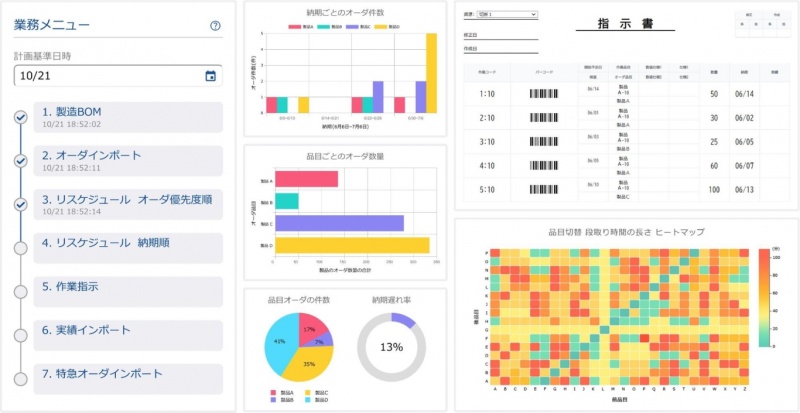
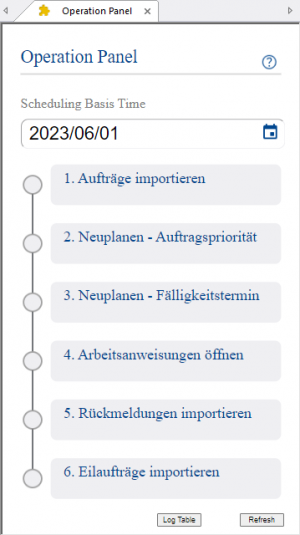
Bedienfeld
Fassen Sie häufig verwendete Planungsparameter zu einem Arbeitsablauf zusammen.
Um dem Bedienfeld einen Punkt hinzuzufügen, fügen Sie den gewünschten Planungsparameter als untergeordnetes Objekt des Planungsparameters "Operation Panel" ein.
Die über das Bedienfeld ausgeführten Aktionen werden in der Aktionshistorie des Bedienfelds protokolliert. im Geschäftsmenü durchgeführten Vorgänge werden in der Vorgangs-Historie des Geschäftsmenüs protokolliert. Dieses Log können sie durch Klick auf [Log Table] unten rechts im Bedienfeld öffnen, oder über das Menü [Tabellenansicht] > [Operation Panel Log].
Unter C:\ProgramData\Asprova\CustomView\en\1 OperationPanel\ finden Sie die HTML- und JavaScript-Dateien, um das Bedienfeld an Ihre Anforderungen anzupassen.
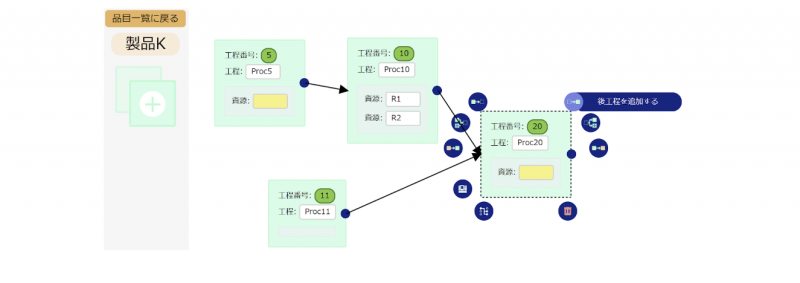
Grafische Stammdaten
Experimentelle Beispiele
Dies sind experimentelle Custom-View-Beispiele zur Lösung von Anforderungen, die von Benutzern gestellt wurden.
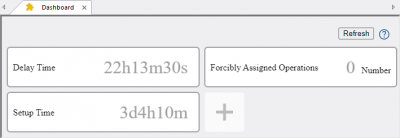
Dashboard
Sie können dem Dashboard Elemente durch Klick auf die Schaltfläche [+] hinzufügen. Unter C:\ProgramData\Asprova\CustomView\en\11 Dashboard finden Sie die HTML- und JavaScript-Dateien, um das Dashboard an Ihre Anforderungen anzupassen.
- Hinweis
- Derzeit wird noch nicht gespeichert, welche Elemente Sie dem Dashboard hinzugefügt haben.
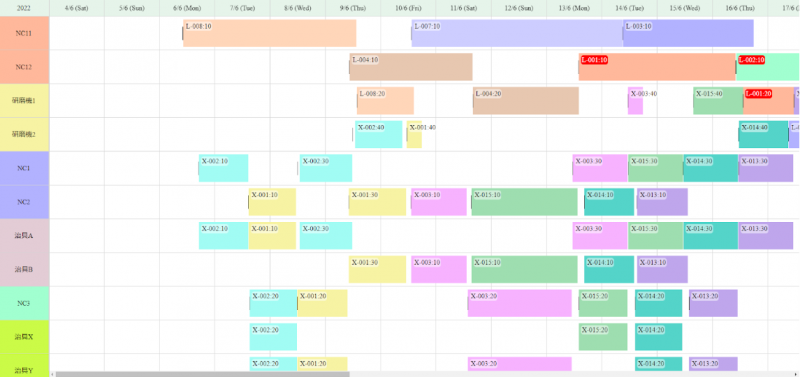
Ressourcen-Gantt-Diagramm
- Hinweis
- Derzeit ist noch kein Beispiel verfügbar.
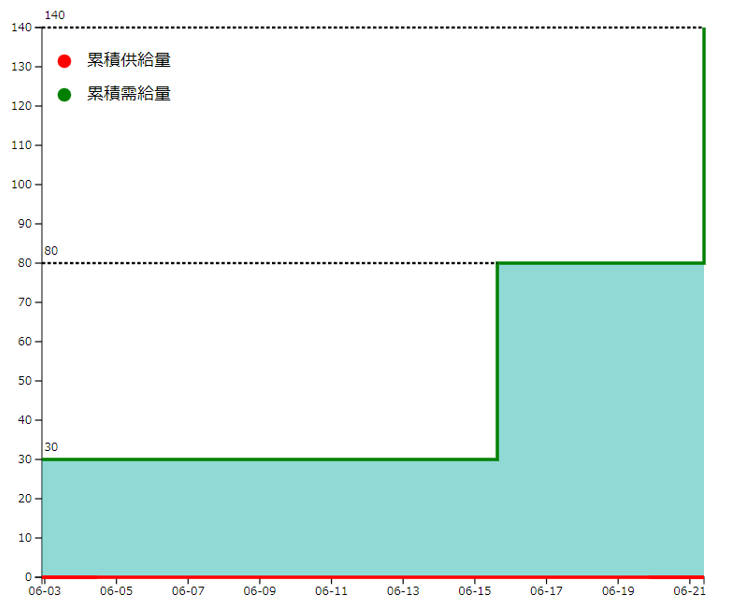
Kumuliertes Angebots- und Bedarfsdiagramm
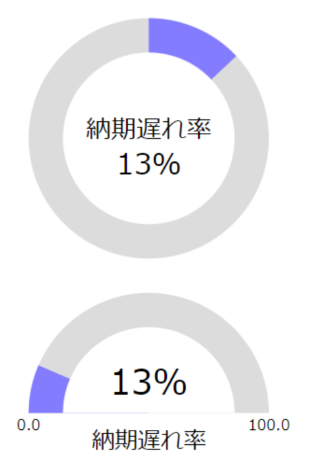
Auf der horizontalen Achse ist die Zeit aufgetragen, auf der vertikalen die kumulierten Bedarfe (Input-Anweisungen) und Bedarfsdecker (Output-Anweisungen). So können Sie das Timing von Produktion, Bedarfen, Engpässen und verspäteten Lieferungen überprüfen. Unter C:\ProgramData\Asprova\CustomView\en\5 CumulativeSupplyAndDemandGraph finden Sie die HTML- und JavaScript-Dateien, um das Bedienfeld an Ihre Anforderungen anzupassen.
- Hinweis
- Derzeit sind die Beispieldateien noch nicht verfügbar.
Wartezeitdiagramm
Ein einfaches Beispiel, in dem Wartezeiten aus Asprova in einem Diagramm angezeigt werden. Die Daten werden über die COM-Schnittstelle eingelesen und das Diagramm mithilfe der SVG-Bibliothek (C:\ProgramData\Asprova\CustomView\en\HelperLibrary\SVG.js) generiert.
- Hinweis
- Derzeit ist noch kein Beispiel verfügbar.
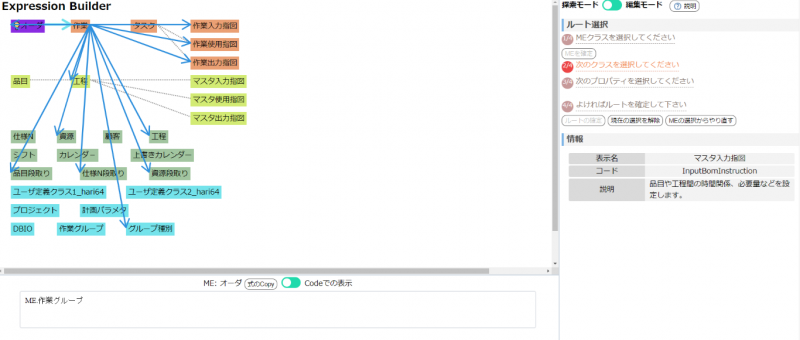
Expression Builder
- Hinweis
- Derzeit ist noch kein Beispiel verfügbar.
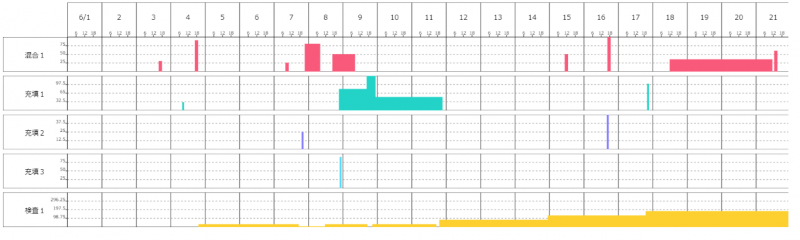
Heatmap der Rüstzeiten
Ein einfaches Beispiel für die Darstellung von Asprova-Daten als Heatmap. Angezeigt werden Rüstzeiten die durch die Kombination von [Artikel L] und [Artikel R] der Artikelrüsttabelle definiert sind. Unter C:\ProgramData\Asprova\CustomView\en\13 SetupTimeHeatMap finden Sie die HTML- und JavaScript-Dateien, um die Heatmap an Ihre Anforderungen anzupassen.
- Hinweis
- Derzeit sind die Beispieldateien noch nicht verfügbar.
Weitere Beispiele
Nutzen Sie diese Beispiele als Inspiration für eigene Custom-Views.
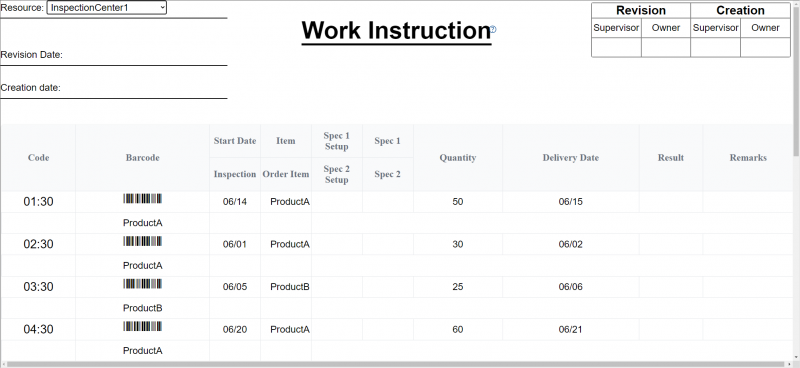
Arbeitsanweisungen
In einem einfachen Formular wird die Auftragsliste, mit Barcodes, je Arbeitsplatz ausgegeben. Unter C:\ProgramData\Asprova\CustomView\en\6 WorkInstruction finden Sie die HTML- und JavaScript-Dateien, um das Formular an Ihre Anforderungen anzupassen.
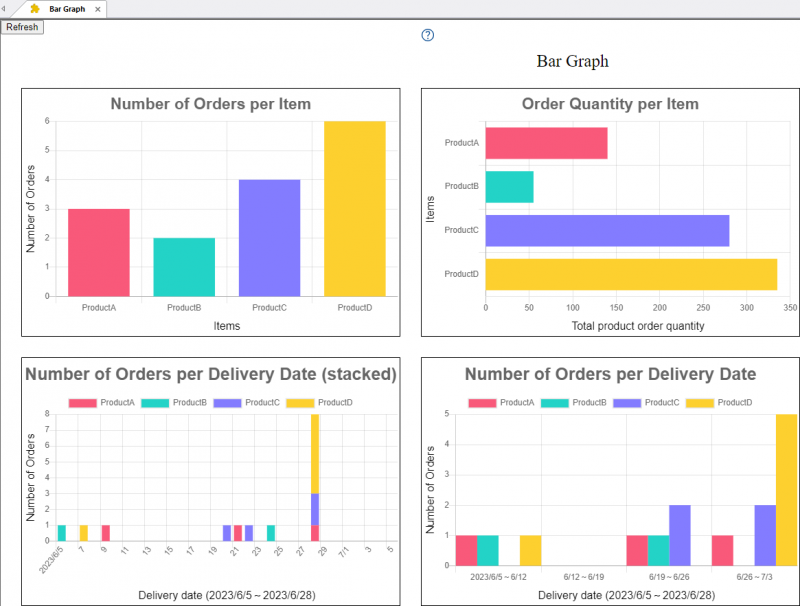
Balkendiagramm
Asprova-Daten werden in einem Balkendiagramm angezeigt. Unter C:\ProgramData\Asprova\CustomView\en\3 BarGraph finden Sie die HTML- und JavaScript-Dateien, um das Diagramm an Ihre Anforderungen anzupassen.
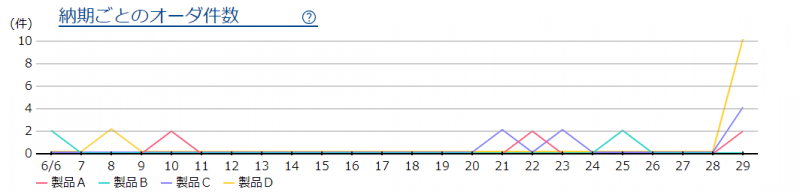
Liniendiagramm
Asprova-Daten werden in einem Liniendiagramm angezeigt. Auf der horizontale Achse ist der [Fälligkeitstermin] der Aufträge aufgetragen, auf der vertikalen die Anzahl der Aufträge; je Artikel gibt es eine Linie. Unter C:\ProgramData\Asprova\CustomView\en\15 LineGraph finden Sie die HTML- und JavaScript-Dateien, um das Diagramm an Ihre Anforderungen anzupassen.
- Hinweis
- Derzeit sind die Beispieldateien noch nicht verfügbar.
Tortendiagramm
Asprova-Daten werden in einem Tortendiagramm angezeigt. Unter C:\ProgramData\Asprova\CustomView\en\4 CircleGraph finden Sie die HTML- und JavaScript-Dateien, um das Diagramm an Ihre Anforderungen anzupassen.
- Hinweis
- Derzeit sind die Beispieldateien noch nicht verfügbar.
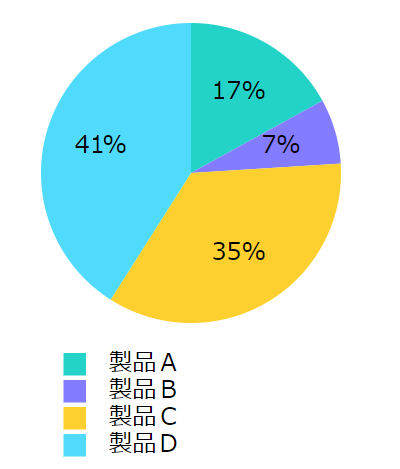
Tortendiagramm (mit Legende)
Asprova-Daten werden in einem Tortendiagramm mit Legende angezeigt. Zu sehen ist der Anteil der Artikel an den Aufträgen. Unter C:\ProgramData\Asprova\CustomView\en\9 PieGraph finden Sie die HTML- und JavaScript-Dateien, um das Diagramm an Ihre Anforderungen anzupassen.
- Hinweis
- Derzeit sind die Beispieldateien noch nicht verfügbar.
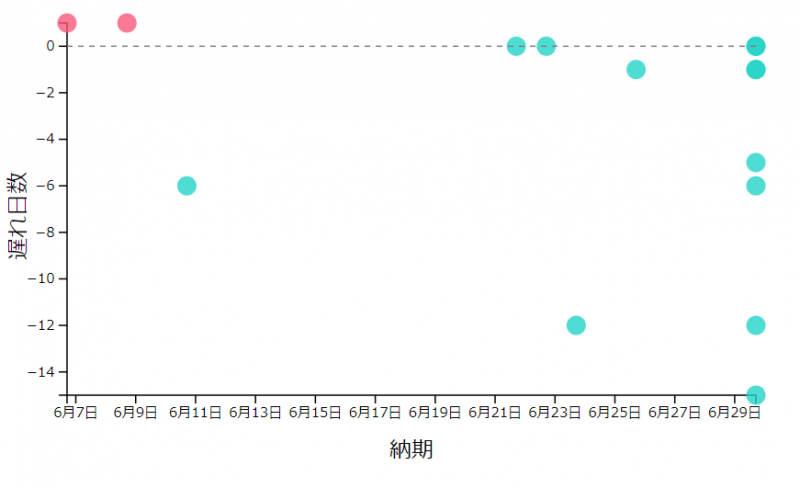
Streudiagramm
Asprova-Daten werden in einem Streudiagramm (Scatterplot) angezeigt. Zu sehen ist der Verteilung Verspätungen je Auftrag je [Fälligkeitstermin]. Unter C:\ProgramData\Asprova\CustomView\en\10 DotGraph finden Sie die HTML- und JavaScript-Dateien, um das Diagramm an Ihre Anforderungen anzupassen.
- Hinweis
- Derzeit sind die Beispieldateien noch nicht verfügbar.
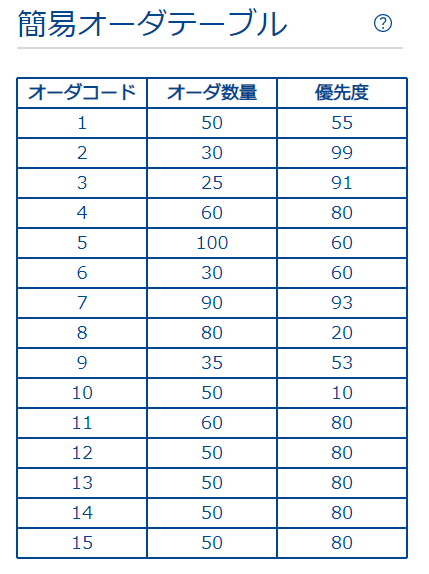
Einfache Auftragstabelle
Asprova-Daten werden in einer Tabelle angezeigt. Zu sehen ist eine einfache Auftragstabelle mit [Auftragscode], [Menge] und [Priorität]. Unter C:\ProgramData\Asprova\CustomView\en\2 SimpleTable finden Sie die HTML- und JavaScript-Dateien, um das Diagramm an Ihre Anforderungen anzupassen.
Custom-Views erstellen
Der Quellcode für die HTML- und Javascript-Dateien der Beispieldaten wird je nach Sprache in folgendem Ordner installiert: Der Ordner C:\ProgramData ist normalerweise ein versteckter Ordner in den Betriebssystemeinstellungen und muss in eine Einstellung geändert werden, die im Explorer sichtbar ist.
C:\ProgramData\Asprova\CustomView
Wenn Sie diesen Quellcode ändern, können Sie den Anzeigeinhalt und die Funktionen der benutzerdefinierten Ansicht ändern, aber bei der nächsten Neuinstallation von Asprova wird er überschrieben.
Wenn Sie eine Custom-View auf der Grundlage eines bestehenden Beispiels für eine Custom-View erstellen, kopieren Sie sie nach
Wenn Sie Ihre Custom-View im Ordner C:\ProgramData\Asprova\CustomView\en entwickeln, können Sie die Javascript-Bibliothek, auf die der Beispielcode verweist, unverändert verwenden.
Wenn Sie in einem anderen Ordner als dem oben genannten entwickeln, kopieren Sie den Ordner "HelperLibrary" zusammen mit dem Beispiel für die Custom-View.
Geben Sie in Erstellungsschritt 3. unten den Pfad zu der hier erstellten html-Datei an.
Vorgehensweise bei der Erstellung
- Kopieren Sie den Beispieldaten-Ordner in einen beliebigen Ordner (es ist natürlich auch möglich, html- und javascript-Dateien von Grund auf neu zu erstellen)
- Laden Sie die Projektdatei (ARU), die Sie in Asprova verwenden möchten, und klicken Sie im Menü auf [Tools] - [Custom View Settings] - [New Registration].
- Geben Sie den Pfad und den Namen der HTML-Datei ein und drücken Sie auf die Schaltfläche OK.
Menü [Extras] - [Benutzerdefinierte Ansichtseinstellungen] - [Neue Registrierung] - [Neue Registrierung].
- Neue Registrierung
- Registrieren Sie eine neue Custom-View.
- Bearbeiten
- Bearbeiten Sie eine Custom-View eines bereits registrierten Benutzers.
- Anzeigen / Ausblenden
- Benutzer- und standardmäßige Custom-Viewen im Menü anzeigen/ausblenden.
- Löschen
- Löschen der benutzerdefinierten Ansichten eines Benutzers