Anzeige und Aktionen im Objekt-Browser
Inhaltsverzeichnis
Anzeige
Wird in einem Diagramm oder Tabelle etc. ein Objekt ausgewählt, so wird dieses als Referenz für die Anzeige im Objekt-Browser genutzt. Der Kasten dieses Objekts wird dabei mit orangem (bzw. der in [Hervorhebungsfarbe des ausgewählten Kastens] gesetzten Farbe) Rand angezeigt und wird mit Ecken in der gleichen Farbe hervorgehoben. Links und rechts des Kastens werden Kästen zugehöriger Objekte angezeigt. Welche dies sind wird in den Anzeigeeinstellungen über die Formeln in den Eigenschaften [Objekt links <der Klasse>] und [Objekt rechts <der Klasse>] der jeweiligen Klasse in den Anzeigeeinstellungen gesteuert. Zwischen linken und rechten Kästen zeigen durchgehende, blaue Linien Objektverbindungen an.
Unter dem ausgewählten Kasten wird ebenfalls ein Kasten angezeigt. Welches Objekt dies ist wird in den Anzeigeeinstellungen über die Formeln in der Eigenschaft [Objekt unter <der Klasse>] der jeweiligen Klasse in den Anzeigeeinstellungen gesteuert. Zu den unteren Kästen führen durchgehende oder gestrichelte, grüne Linien. Untere Kästen werden nur für den ausgewählten Kasten angezeigt. Wird ein anderer Kasten ausgewählt, ändern sich die unteren Kästen entsprechend.
Verbindungslinien zum Kasten des Referenzobjekts sind, ebenso wie die Umrandung von Kästen direkt neben diesem, orange.
Bei Auswahl anderes Objekt anzeigen
Es ist möglich im Objekt-Browser ein anderes Objekt anzuzeigen als im Diagramm oder der Tabelle ausgewählt wurde. Dies wird über die Eigenschaft [Bei Klick auf <Klasse> anzuzeigendes Objekt] der jeweiligen Klasse in den Anzeigeeinstellungen gesteuert.
- Beispiel
- Soll im Objekt-Bowser beim Klick auf einen Nutzungsanweisungsbalken im Ressourcen-Gantt-Diagramm der zugehörige Vorgang angezeigt werden, so setzen Sie in den Anzeigeeinstellungen, REgisterkarte [Nutzungsanweisung], für [Bei Klick auf Nutzungsanweisung anzuzeigendes Objekt]
ME.Operation.
Links, rechts und unterhalb anzuzeigende Objekte
Welche Objekte links, rechts und unterhalb des ausgewählten Objekts angezeigt werden, wird über die folgenden Eigenschaften der Anzeigeeigenschaften gesteuert:
- Objekt links <von Klasse>
- Objekt rechts <von Klasse>
- Objekt unter <Klasse>
<Klasse> ist dabei Klasse des ausgewählten Objekts und die entsprechende Registerkarte in den Anzeigenamen entspricht ebenfalls dem Klassennamen. Gibt es keine Registerkarte für die Klasse, so erfolgt die Steuerung über die Eigenschaften in der Registerkarte [Andere].
- Beispiel
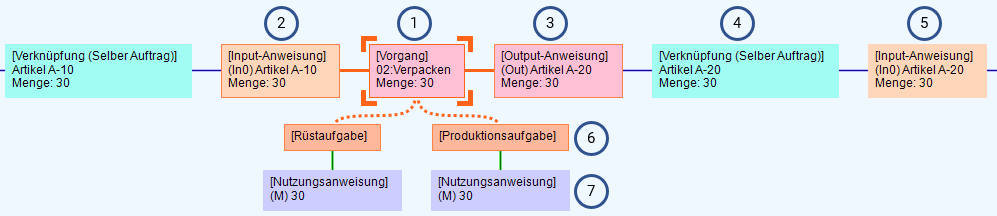
Betrachten wir die Anzeige im vordefinierten Stil "Vorgang/Output-Anweisung/Input-Anweisung/Verknüpfung". Das ausgewählte Objekt (1) ist ein Vorgang.
Für [Objekt links vom Vorgang] ist "Input-Anweisung" gesetzt und für [Objekt rechts vom Vorgang] ist es "Output-Anweisung". Daher wird links die Input-Anweisung (2) angezeigt und rechts die Output-Anweisung (3).
Für [Objekt rechts der Output-Anweisung] ist "Rechte Verknüpfung" gesetzt, daher wird rechts des Output-Anweisungskastens der Verknüpfungsobjektkasten angezeigt.
“Right peg object” is set for the output instruction class “Object right of output instruction” property. Therefore, the peg object box is displayed to the right of the output instruction box (4). Further, the “Object left of output instruction” property is “operation”.
“Input instruction” is set for the peg class “Object right of peg” property. Therefore, the input instruction box is displayed to the right of the peg box (5).
Further, “Child object” is set for the operation class “Object below operation” property. Therefore, a task box is displayed below the operation box (6). No boxes are displayed to the left and right of the object that is displayed below. Only a below box is displayed.
For tasks, there is no tab in the display settings. Thus, in the case of a task, make the setting in Others tab. “Use instruction if it’s task” is set for the “Object below other class object” property. Therefore, a user instruction box is displayed below the task box (7).
Redrawing the object
The objects to the left, right, and below the selected box are redrawn when either “Refresh left/right/below boxes based on this box” is selected in the right-click popup menu on the box, or Ctrl+Enter is pressed.
Restrictions on objects to be displayed
Restrictions can be applied on the number of layers or objects to be displayed, in order to prevent an excessive number of boxes from being displayed in the Object Browser.
left and right level limit, Below level limit
Set the number of levels of objects to be displayed left, right, below. The default value of the standard style is 10 for left and right, and 2 for below. For the other built-in styles, the value is 100 for left, right and below.
If the upper limit for levels to be displayed is exceeded, a button is displayed as follows (part corresponding to circle). You can expand the display by clicking the button.
Object number limit
Set the upper limit for the object boxes to be displayed in the Object Browser. The default value for this is 150.
Filtering object display
Filter the boxes of the objects to be displayed. Describe the conditions in an expression and display only those boxes for which the conditions are TRUE. If the expression is left blank, all the boxes are displayed.
Aktionen
Moving the focus for object boxes
Left-clicking a box in the Object Browser selects that box and displays its focus. The underside of the box is also displayed. Also, the information of the selected box appears in the properties window.
You can move the focus with the keyboard.
Pfeiltasten
Pressing the arrow key causes the focus to move to the box connected by a connection line. If there are multiple connected boxes in the direction of movement, the focus moves to the box whose center-to-center distance with the currently selected box is the closest. If there several nearest boxes, the focus moves to one of them.
If the box has an Explode button, move the focus after exploding the box.
STRG + Pfeiltaste
Pressing the Ctrl key while pressing the arrow key makes the focus move based only on the positional relationships of the boxes, regardless of whether the boxes are connected by connection lines.
Scrolling the boxes display of objects
Scrolling is possible by drag-and-drop operation of the body or boxes in the Object Browser. If a box is outside the display area of the Object Browser, a scroll bar is displayed, so the display can be scrolled with the scroll bar.
You can also move the object display area with the keyboard.
Pos1
Pressing the home key causes auto-scrolling of the Object Browser so as to display the box serving as drawing reference, and moves the focus to the box serving as drawing reference.
STRG + Pos1
Pressing this key combination causes auto-scrolling of the Object Browser so as to display the box that is currently selected.
Chart and table linking (auto-scroll)
Doing one of the following actions in the Object browser causes the currently displayed chart or table to auto-scroll so that the corresponding object is selected and displayed:
- Double-click a box
- Select a box and press the Enter button
- Select “Scroll on Chart/Table” from the popup menu displayed by right-clicking on a box
In the case of a chart, the focus is displayed on the corresponding bar.
Text display on boxes
The string on the box of an object can be set with an expression in the display settings. Such settings can be made separately for each class.
Labels can be displayed separately from the above strings. Labels can be set with an expression in the display settings, too. Label display can be switched also by setting in the “Display label for boxes” property.
The display color of the string of a box can be changed in the “Operation text color expression” property. For example, you can display lateness with red characters.
Moreover, you can set the string for the data tip to be displayed, which is shown by placing the mouse cursor over the box of an object, and also the string for the status bar with an expression separately for each class.
Searching text
You can search for objects by string in the Object Browser. Either select “Edit/Find” from the menu or press the Ctrl+F keys to open the Search dialog.
Then input the search string and press the “Find Next” button to automatically scroll to the found box.
Box color mode
You can switch the display color mode for boxes in the Object Browser by switching between
- Class Color
- Class Color Expression
in the “box color mode” property. If you select “Class Color”, the fixed color for each class is automatically used. If you select “Class Color Expression”, the display color in the display color expression for each class is set.
Kontextmenü
Details zum Kontextmenü im Objekt-Browser finden Sie hier.